ビデオをHTMLに挿入する方法
インターネット上のウェブサイトはプロモーションの手段です何らかのサービスやもの。しかし、メディアコンテンツのないWebリソースは何ですか?実質的にすべてのサイトには、説明、関心、関心のある動画があります。したがって、Webリソースの所有者は、ビデオをHTMLに挿入する方法を学びます。

サイトを作成する方法
だから、ウェブサイトは、情報をインタラクティブにご存じのように、インターネットリソースは、ハイパーリンクによって相互にリンクされたページで構成されています。自分のウェブサイトを作成するにはどうすればいいですか?
- ブログの技術を使用してください。 これはどういう意味ですか?サイトに登録し、第2レベルのドメイン名を取得します。この機会に、サイトオーナーは自分のリソースの管理になり、特別なパネルにアクセスできます。その助けを借りて、あなたはあなたの好みに "子供"を変えることができます。
- ucoz.ru、jimdo.com、setup.ru、Wix.com、A5.ru、Fo.ru、rusedu.netなど、開発された多数のサイトデザイナーを使用してください。
- CMS(サイト管理システム)を介してインターネットリソースを開発する。
- 「脳みそ」の独自のデザインをデザインし、HTMLプログラミング言語を使用して再作成します。
しかし、今日は完全に機能するHTMLサイトを作成することはほとんど不可能ですが、この言語を知っていると、Webページのレイアウトを調整でき、既製のテンプレートで構造を変更することができます。
Webテクノロジーのコンポーネントのコンポーネント
Web技術は、次の基本的なコンポーネントに分かれています。
- 彼らの種類のコンピュータネットワークにおいて異なることは、TCP / IPプロトコルを介して相互に作用する。
- Webは、さまざまな情報の大衆的普及を目的としたインターネットアプリケーションの1つになっています。
- ウェブ技術では、データキャリアはメディアコンテンツ(グラフィック、ビデオ、ハイパーリンク)を含むページなので、ビデオをHTMLに挿入する方法を知る必要があります。
- ハイパーテキスト情報を転送するために、ウェブ技術はHTTPプロトコルを使用する。
- Webページを設計して作成するには、HTMLハイパーテキストマークアップ言語が使用されます。
- インターネット上のリソースを表示するには、ブラウザを使用する必要があります。
方法1:HTML5タグを使用してメディアコンテンツ(動画)を挿入する
動画を挿入するにはいくつかの方法がありますウェブページ上のコンテンツ。 3つのオプションがあります:HTML、プレーヤー、またはYouTubeを介した挿入。まず、ページスタイルといくつかのサブヘッドを含む通常のHTML5ファイルを作成する必要があります。準備が整い次第、方法の1つを選択して結果を楽しむことができます。
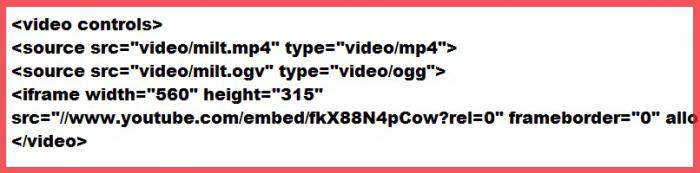
- 3番目のタイトルを見つけて、すぐ下にコードを書いてください:

- ブラウザでページを開き、ビデオが表示されていることを確認します。
- 必ずクリップのパスを正しく設定してください。
- HTMLでビデオを挿入するには文章が必要でしたが、ビデオコントロールパネルにマークを付ける必要があります。 controlsパラメータはこれを処理します。
このような方法は目立たないことに留意すべきであるすべての人に。たとえば、Operaブラウザでは、このように配置されたビデオは再生されません。このような状況を回避するには、ビデオをOgg Theoraタイプに変換してコードを変更する必要があります。
このファイルは、online-convert.comサービスで変換することができます。次にコードをこれに変更する必要があります:

古いブラウザでタグが認識されない場合、コードは次のようになります。

方法番号2。 ビデオをHTMLに挿入する方法 プレーヤーと
あなたはHTMLにビデオコンテンツを埋め込むことができますビデオサービスへの早すぎるアップロードしたがって、プレーヤーのスクリプトを使用して、拡張子が.mp4または.flvのサイトに目的のムービーを配置することができます。まず、映画自体を選択する必要があります。次に、多くのフリープレーヤーの1人を選ぶ必要があります。あるいは、Flowplayerを使用することもできます。
- 指定したプレーヤーのファイルをローカルコンピュータにダウンロードする必要があります。
- 作成しているサイトの特定のフォルダに解凍します。
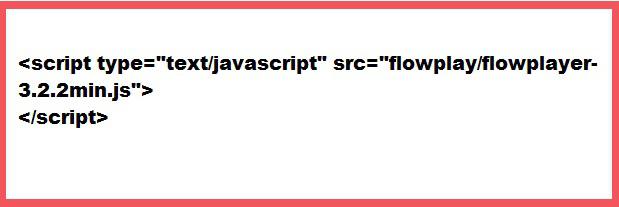
- HTMLファイルを開き、プレーヤーのjavascriptファイルを準備されたファイルに接続します。これを行うには、HEADタグ内に特別なコードを記述する必要があります。 重要:フォルダへのパスを正しく指定してください!

- あなたはHTMLファイルにプレーヤーを配置する必要があります。 ここでは、ファイルへのパスを正しく設定する必要があります。また、ビデオが自動的に開始されないようにする設定もあります。ビデオを「自動」にしたい場合は、ファイルのパスをたどってカンマを削除し、かっこを閉じてセミコロンを入れます。

このメソッドは、ビデオをHTMLに追加するのはかなりシンプルで簡単です。ところで、このオプションは多くのWebプログラマによって使用されています。
方法番号3。 YoutubeからHTMLでビデオを挿入する
HTML5準備ファイルを作成したら、YouTubeサービスからビデオコンテンツを挿入することができます。
- 開始するには、ページに表示されるビデオを選択する必要があります。ローカルコンピュータに保存する必要があります。
- あなたはyoutube.comに行く必要があります。アカウントを作成するか、既存のアカウントにログインする必要があります。
- YouTubeであなたのページにログインしたら、あなたは[動画の追加]ボタンをクリックすると、アップロードするファイルを選択するように指示するウィンドウが表示されます。選択したビデオはしばらくするとダウンロードされます。
- 最上部にあるダウンロードしたファイルのリンクに移動することができます。
- 動画を挿入するコードを取得するには、[共有]と[HTMLコード]をクリックします。ページに必要なプログラムコードが出力されます。ここでは、プライバシーモード、ビデオサイズ、類似のエントリを表示する能力などのパラメータを指定できます。
- パラメータを設定すると、コードはコピーされ、準備されたHTMLファイルに貼り付けられます。
- すべてが準備ができています。今YouTubeサービスからHTMLに動画を挿入する方法は明確です。

そこで、HTMLにビデオを挿入するいくつかの方法が検討されました。どちらのオプションを選択するかは、Webプログラマーまたはサイト所有者が決定することです。
</ p>




